Hey @shbucher I am also really intrigued by this project. Can you please explain the second preliminary task, like what are we supposed to design?
@r0bby @shbucher Is there any proposal template or we need to create the proposal from scratch . I will only start writing once idea is discussed clearly with mentors . If there is a template for this particular organization it would be great if you can share it .
There’s a handful if informational posts here.
Additionally, you should read our announcement post very closely.
Hey, so for the design enhancement can we get a copy of the original figma files (or wherever the app designs are) so that we can tinker the designs on our own. @r0bby
I found on the repo people creating pull request for the issue without getting assigned , Are We supposed to create PR without assignment for the issue ? It was really confusing Can we work on any issue by creating a pull request without being assigned @r0bby @shbucher
yes @akashsri3 … please use chat.librehealth.io for these questions.
We have the Adobe XD design files that you can find if you searched the forums. You need to create your own design, either improvements to the current app or to the XD. If you also look in that thread, someone suggested some designs in figma too.
@shbucher @geepriya @sunbiz Can You Please Tell where on figma we have to make enhancements and a little context about rule based classification algorithm what is this? and where can we look for feedbacks from user on basis of which app needs to be enhanced . And I found on the gitlab and links given in info how many applications are there for this organization And Am I working for the correct application ? This is merged project or a separate individual flutter project . ( since I also saw one neoapp also ) . It would really help if you can provide detail description .
@sunbiz @shbucher I have also a proposed idea which can be in list of enhancement of application If you say , We need translations for more languages since it will be used by nurses and doctors not well off and in much local areas which preliminary know their local languages like maybe hindi , german , french etc.
Can Please give a example what design enhancements are to be done using Figma , I have made some changes to current UI with help of XD files for the screens shown in this description @shbucher @sunbiz , Is that what we were supposed to do or Create some new screens . It would be really great if you can share user feedbacks that been mentioned in the description. Thank You
@akashsri3 you can make new screens (split the existing feature) or make improvements to the existing UX. Please do not propose new features because you may not have the application use context.
Okay Great @sunbiz , Just I made some UX changes to XD but in Figma , just included a very small thing that were call and chat , Chat Is just So that they can get connected immediately for online support , If you say I will remove that
I thought that too, as in, how do we go about contributing
I am a Flutter Developer and I have done more than 4 projects on flutter in this GSOC 2023 I saw this project. I want to take part of your community, so I can take part in this Project i will add Some Proof of my Work
Name:- Abhijit Dengale Email:- dengaleabhijit6@gmail.com
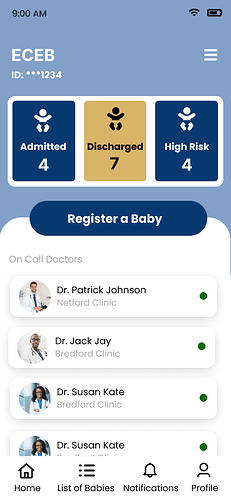
Providing essential newborn care interventions is crucial for saving the lives of newborns in low/middle-income settings. The Essential Care for Every Baby (ECEB) mobile application is a powerful tool that can help nurses and doctors make informed decisions and provide high-quality care to newborns during the first day of life. However, to make the app more effective and user-friendly, I conducted a user study and participatory design sessions with three user groups. In this post, I will share my insights from the study and the improvements I made to the ECEB app based on my research.
User Study: To better understand the users’ needs and challenges, I conducted a user study with three groups: nurses, doctors, and healthcare administrators. The study involved browsing similar UI Interfaces by observing the users’ interaction with the app. The key insights I gained from the study are:
- I found the app’s UI complex and overwhelming, with too much information and features displayed on the screen.
- I had difficulties navigating the app and finding the information they needed quickly.
Participatory Design: Based on the insights from the user study, I conducted participatory using myself as the user groups. It involved brainstorming, prototyping, and testing the app’s UI with my feedback. The key improvements I made to the app based on the participatory design sessions are:
- Simplifying the UI by removing unnecessary features and information and using a more intuitive navigation system.
- Improving the app’s performance and stability by optimizing the widgets to be rendered.
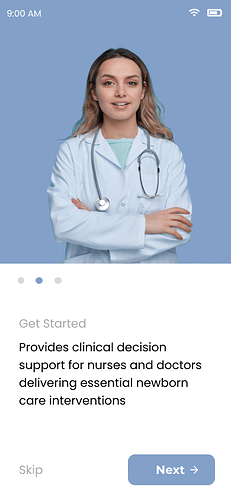
- Adding a screen that will serve as a guide on how to use the app
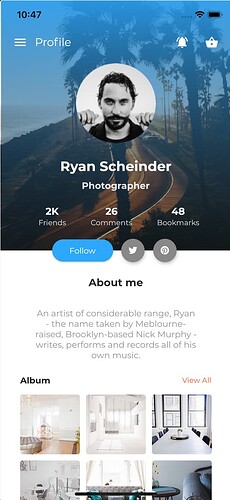
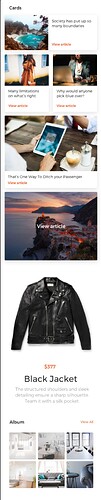
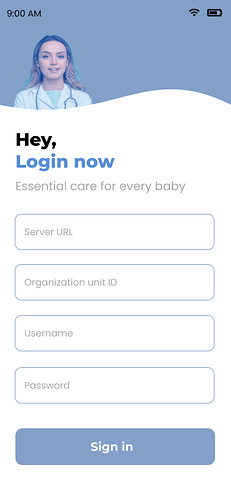
Designs made so far
So, are you going to contribute in ECEB? I was just curious to know about, and you have made the UI in figma or directly in app I mean flutter. Regards Sanchit
I made the UI in figma. I haven’t implement it in flutter yet
This is a GSoC Project You’re not supposed to do it now – unless it’s the starter task but otherwise this is a project for Google Summer of Code.
I’m so sorry for that. From some instructions I read, it was noted that we need to interact with the community but unfortunately I didn’t get it so well I’ll take it down now