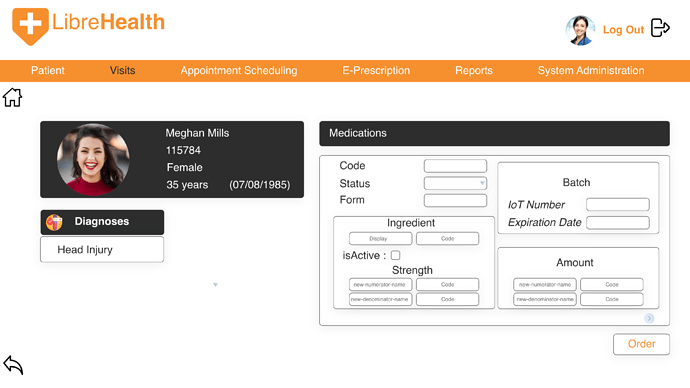
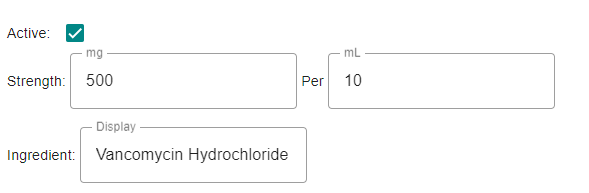
@sunbiz I formatted the medication ingredient based on our last conversation. The users can change the value of the strength but the unit appears by default based on the type of medication and cannot be changed by users. What do you think?

Based on the type of medication, the units are fine. Can both of you keep the fields align and use that as a principle in any UX work?
I have been working on the unit tests for the elements. I can’t figure out the unit tests for 4 of the previous elements (issue #82) fhir-create-location, fhir-create-organization, fhir-create-patient, and fhir-create-practitioner. I’ve been on it for days and honestly don’t know what to do anymore. The rest of the unit tests now work absolutely fine.
I am also done with the unit tests for the observation and medication resources. Almost done with that of medication statement resource.
What should I do? Should I make the MRs?
hi @sunbiz, I created a workflow for creating new vitals made with some of the observation custom elements. The video is shown in the link. https://vimeo.com/442272368.
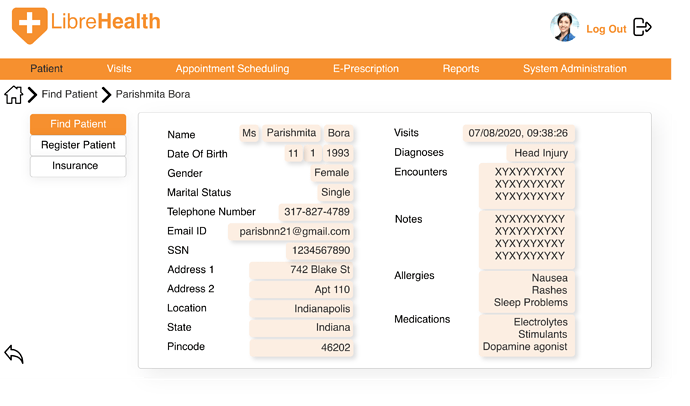
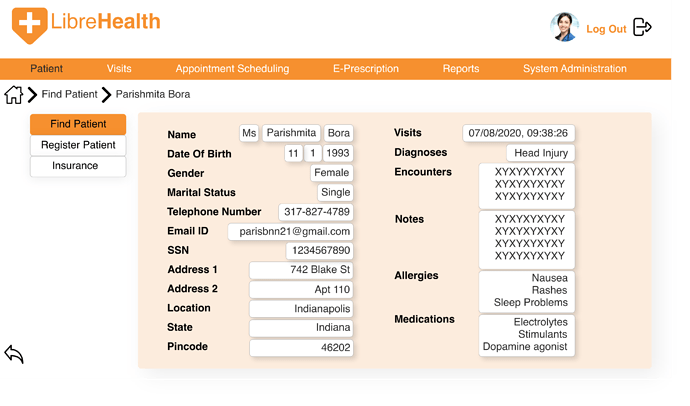
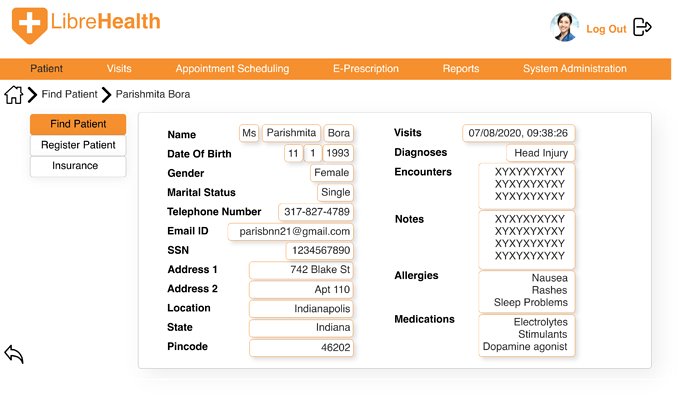
I was wondering if @parishmita.bora could create the UI of a patient landing page that is reached by searching for a patient’s name/ID and from where there are links to patient’s the visits, obs,encounters, notes, allergies, meds etc. I could use that to improve on the workflows.
Hello @bolu, Yes I can do that but didn’t I already created a visit page for patient’s visits, allergies, and medications. The one with the medical substance will let us know about the observations, encounters, and notes, which I am working on it now.
Let me know if there is any confusion, we can have a call.
@bolu I also created the capture vitals screen, I have shown you the video and it’s uploaded. If there are any changes needed to be done you can tell me.
@parishmita.bora as we discussed earlier, my thought was that the user should be able to see more than the patient demographic data after a search. Instead, the user should be able to glance at all the information i stated above without going to the visit page. This is just my thought though.
@parishmita.bora this is close to what i was thinking with the overview of the previous info about the patient. @sunbiz what do you think?
@sunbiz got some of the high-fidelity prototypes from @parishmita.bora. The html/css/JS code are overblown, the login page alone has over 2500 lines of code. Is this meant to be?
Please simplify and use custom elements for the sections as necessary. @parishmita.bora, please also simplify the generated HTML before sending to Bolu for implementation.
@parishmita.bora, so if I click on any of the visits, diagnoses, encounters etc. I will be directed to these pages. Is that right?
@sunbiz, as discussed in yesterday’s meeting - could you provide me a demo or any forum where I can check the materials for reference to get the exact idea of varieties of notes to be added